Mobile conference room improvements
OpenMeetings v6.2.0 improves the Mobile version of OpenMeetings: UI improvements around viewport and the ability to save OpenMeetings to the Mobile device home screen so it can be started similar to a native mobile app:(1) Add to Home Screen / (2) Home screen icon / (3) iOS in landscape mode
The Mobile version of OpenMeetings uses only HTML5/webRTC and requires iOS/Safari v15.x (current version) in order to share webcam and microphone successfully. Android/Chrome works fine since earlier versions (v81), however best practise is to keep your browser up to date (as of this moment current is v95 for Chrome/Android). More detailed screenshots and description are at OpenMeetings Mobile wiki
OpenAPI v3 integration API and Node/NPM + PHP/Composer client modules
Additionally v6.2.0 of OpenMeetings introduces an OpenAPI v3 Rest API spec published in swagger format: https://openmeetings.apache.org/swagger/.
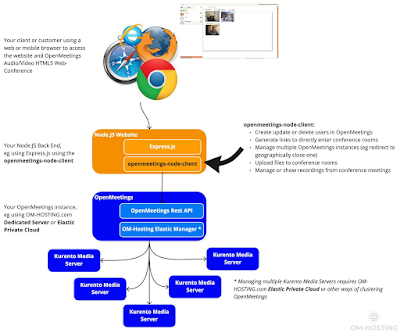
Examples of the integration are also updated at the RestAPISamples. Community contributed modules for using this API include for example:Via the integration API it enables integrating OpenMeetings conference rooms into any Node or PHP based website or API. Other community plugins using this API for Moodle, SugarCRM, Drupal, Joomla can be found in the Configuration>Plugins section at https://openmeetings.apache.org
Other issues fixed in v6.2.0 and downloads
Summary: UI improvements, stability fixes, mobile version and adds OpenAPI spec in 3.0.x format.Stability and UI:
- UI fixes
- Modal PopUpFix
- Upgrade to Bootstrap5
- Fixes for Mobile Version and landscape mode
- Improve ability for starting from Home Screen on Mobile device
- OpenAPI Spec in swagger format see https://openmeetings.apache.org/swagger/
- Improved Integration examples for Node and PHP
Full ChangeLog is available from ChangeLog on Github
Downloads of v6.2.0 are available from openmeetings.apache.org/downloads.html